Shopware barrierefrei? So erfüllen Sie jetzt das BFSG
Ab dem 28. Juni 2025 gilt das barrierefreiheitsstärkungsgesetz (BFSG) mit seinen Anforderungen des BFSG an barrierefreie Onlineshops. Es verlangt Barrierefreiheit (bzw. „Barrierefreiheits“-Forderungen) in Onlineshops.
Das Ziel ist, dass alle Menschen – auch Personen mit Behinderungen (zum Beispiel Seheinschränkungen) – E-Commerce-Angebote ohne Nachteile nutzen können. Dies betrifft sämtliche Informationen, Produkte und Dienstleistungen.
Relevante Infos zum BFSG
BFSG und EAA (European Accessibility Act)
Das Barrierefreiheitsstärkungsgesetz (BFSG) ist die deutsche Umsetzung des European Accessibility Act (EAA). Während die EU-Richtlinie EAA für alle Mitgliedsstaaten bestimmte Mindeststandards vorgibt, regelt das BFSG, wie diese Vorgaben in Deutschland konkret umzusetzen sind. In manchen Veröffentlichungen wird daher vom „European Accessibility Act“ gesprochen; für diesen Text nutzen wir jedoch einheitlich die Abkürzung BFSG, um Verwechslungen zu vermeiden.
Kleinstunternehmen
Oft nicht betroffen, wenn bestimmte Umsatzgrenzen und Anzahl an Angestellten nicht überschritten werden. Häufig werden dabei als Richtwerte weniger als zehn Mitarbeiter und ein Jahresumsatz unter zwei Millionen Euro genannt. Diese Informationen sind jedoch keine verbindliche Rechtsberatung, sondern allgemeine Hinweise. Ob Sie tatsächlich ausgenommen sind, hängt immer von Ihrem konkreten Einzelfall ab.
B2B-Shops
Aktuell sind reine B2B-Shops nicht vom BFSG betroffen, da es sich primär an Shops richtet, die Endverbraucher beliefern. Es kann sich jedoch in Zukunft ändern, wenn B2B-Angebote stärker berücksichtigt werden. Derzeit gelten die Vorgaben vor allem für B2C-Shops.

Anforderungen
Die Barrierefreiheitsanforderungen richten sich nach Richtlinien wie der BITV und den WCAG (Web Content Accessibility Guidelines). Wer die gesetzlichen Vorgaben ignoriert, riskiert Strafen nach dem Gesetz (bzw. den Gesetzen und Richtlinien). Onlineshops, die ein breites Publikum ansprechen, sollten die Umsetzung der Barrierefreiheitsanforderungen früh beginnen.
Offizielle Informationen:
Die genauen Anforderungen des BFSG können Sie im Bundesgesetzblatt und auf den Webseiten des Bundesministeriums für Arbeit und Soziales oder des Bundesministeriums für Wirtschaft nachlesen.
Bin ich betroffen – und muss ich handeln?
Das Barrierefreiheitsstärkungsgesetz (BFSG) gilt grundsätzlich für Online-Shops, die Produkte oder Dienstleistungen Endkunden anbieten. Wenn Sie ein Kleinstunternehmen sind und bestimmte Umsatz- und Mitarbeitergrenzen nicht überschreiten, kann es Ausnahmen geben. Bei B2B-Shops ist die Lage manchmal noch unklar. Häufig richtet sich das BFSG jedoch vor allem an Anbieter, die auch an Privatkundinnen und Privatkunden verkaufen.
Unabhängig von einer Pflicht im rechtlichen Sinn sollten Sie Barrierefreiheit als Chance betrachten. Wer sich frühzeitig darum kümmert und den Shop barrierefrei gestaltet, profitiert von einer größeren Zielgruppe, zufriedeneren Kundinnen und Kunden sowie einem stärkeren Markenauftritt. Zudem vermeiden Sie mögliche Sanktionen, falls später doch eine rechtliche Verpflichtung vorliegt. Es ist daher sinnvoll, sich jetzt über den eigenen Status zu informieren und mit der Umsetzung zu beginnen.
Anforderungen an die Barrierefreiheit
Die Barrierefreiheitsanforderungen folgen oft den POUR-Prinzipien (Perceivable, Operable, Understandable, Robust) aus den WCAG (Web Content Accessibility Guidelines):
Wahrnehmbarkeit (Perceivable)
Inhalte und Produkte müssen für Menschen mit unterschiedlichen Behinderungen gut wahrnehmbar sein. Das bedeutet:
- Kontraste bei Texten und Hintergründen: Kontraste sollten hoch genug sein, damit Inhalte auch bei eingeschränktem Sehvermögen lesbar bleiben.
- Alternativtexte für Bilder: Alternativtexte für Bilder sind wichtig, damit Screenreader Nutzerinnen und Nutzern eine Beschreibung bieten können.
- Untertitel oder Transkriptionen für Videos: Untertitel oder Transkriptionen für Videos stellen sicher, dass sämtliche Informationen auch ohne Ton verfügbar sind.

Bedienbarkeit (Operable)
Eine Website sollte ohne Maus bedienbar sein, damit Personen mit eingeschränkter Motorik, die Tastatur oder andere Hilfsmittel nutzen, ebenfalls einkaufen können. Achten Sie auf:
- Klare Fokuszustände: Zeigen Sie deutlich, welches Element aktuell den Fokus hat, zum Beispiel durch eine sichtbar hervorgehobene Umrandung.
- Erkennbare Schaltflächen: Buttons und Links sollten sich optisch abheben und klar beschriftet sein.
- Tastatur-Navigation: Überprüfen Sie, ob sich alle Bereiche und Aktionen per Tab-Taste ansteuern lassen.

Verständlichkeit (Understandable)
Oberflächen, Texte und Formulare sollten leicht verständlich sein. Wichtig ist:
- Einfache Sprache: Vermeiden Sie unnötig komplexe Sätze oder Fachbegriffe.
- Vorhersehbares Verhalten: Setzen Sie keine überraschenden Pop-ups oder Layout-Änderungen ohne Vorankündigung ein.
- Klare Formularschritte: Gestalten Sie Bestell- und Kontaktformulare logisch und einheitlich, damit sich niemand verirrt.

Robustheit (Robust)
Ein Shop-System muss in verschiedenen Browsern und mit unterschiedlichen Hilfsmitteln (z. B. Screenreadern) funktionieren. Achten Sie auf:
- Standardkonformes HTML: Eine saubere Semantik ermöglicht Assistenztechnologien, Inhalte korrekt zu interpretieren.
- Regelmäßige Tests: Überprüfen Sie den Shop nach Updates in verschiedenen Browsern sowie auf Tablets oder Smartphones.
- Kompatibilität mit Hilfssoftware: Stellen Sie sicher, dass Screenreader und andere Tools wichtige Elemente erkennen können.

Fragen zur Barrierefreiheit für Ihren Shopware-Shop?
Wir helfen Ihnen, Ihren Shopware-Shop barrierefrei zu machen und beraten Sie zu den besten Lösungen. Kontaktieren Sie uns jetzt!
Jetzt Projekt anfragen
Was versteht man unter Barrierefreiheit im Internet?
Unter Barrierefreiheit im Internet versteht man das Bestreben, Websites, Onlineshops und digitale Inhalte so zu gestalten, dass sie für alle Personen zugänglich sind – unabhängig von Einschränkungen wie Seheinschränkungen, motorischen Einschränkungen oder kognitiven Beeinträchtigungen.
Ziel ist es, technische, gestalterische und inhaltliche Hürden abzubauen, sodass jeder Mensch, ob mit oder ohne Behinderungen, sämtliche Inhalte gleichermaßen wahrnehmen, verstehen und bedienen kann. Richtlinien wie die WCAG und BITV geben dabei klare Kriterien für ein barrierefreies Design vor.
Was ist ein WCAG-Test?
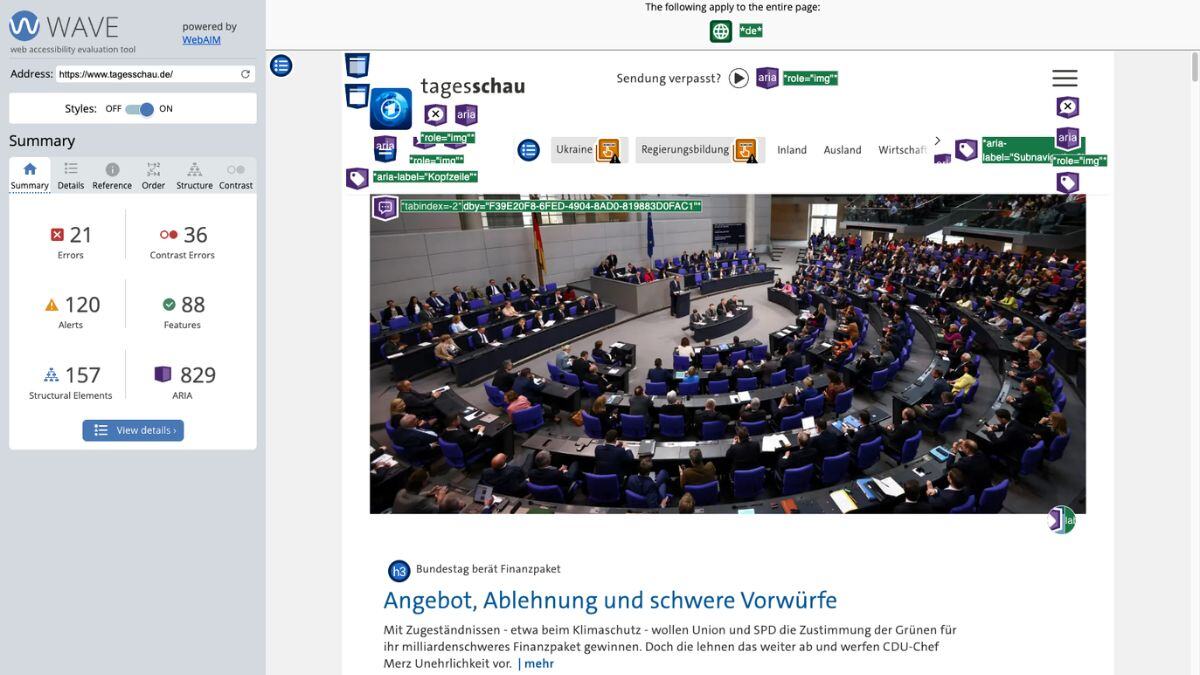
Ein WCAG-Test prüft, ob eine Website oder ein Onlineshop den Vorgaben der Web Content Accessibility Guidelines (WCAG) entspricht. Die WCAG sind internationale Richtlinien, die Anforderungen an Barrierefreiheit definieren. Ein solcher Test kann sowohl automatisiert (etwa mithilfe von Tools wie WAVE oder AXE) als auch manuell durchgeführt werden.
Dabei werden Aspekte wie Kontraste, Tastaturbedienung, korrekte Semantik und Textalternativen für Bilder überprüft. Wenn ein Shop den WCAG-Test erfolgreich besteht, ist ein Großteil der Barrierefreiheitsanforderungen umgesetzt. Dennoch ersetzen automatisierte Prüfungen keine manuelle Kontrolle, da nur ein echter Nutzertest aufdecken kann, ob wirklich alle Barrieren beseitigt wurden.
Bedeutung für Shopware-Shops
Shopware ist ein gängiges Shop-System für viele Onlineshops. So können Online-Shop-Betreiber, die Shopware nutzen, ihre Anforderungen an die Barrierefreiheit umsetzen:

Shopware 5
Der Support für Shopware 5 ist bereits seit Juli 2024 eingestellt, und offiziell wird es keine neuen Updates mehr geben – insbesondere keine Umsetzung-Features für barrierefreie Shops. Daher ist es ratsam, auf die aktuelle Shopware-Version umzusteigen, um weiterhin Updates, Sicherheitsfixes und erweiterte Barrierefreiheitsfunktionen zu erhalten. Auf diese Weise stellen Sie sicher, dass Ihr Online-Shop den gesetzlichen Vorgaben entspricht und allen Nutzerinnen und Nutzern – auch mit Behinderungen – ein optimales Einkaufserlebnis bietet.

Shopware 6
Shopware 6 bietet bereits eine solide Basis für barrierefreie Shops. Durch integrierte Funktionen wie semantisches HTML oder strukturierte Daten sind viele Anforderungen von Beginn an abgedeckt. Für Sommer 2025 sind weitere Gestalten- und Kontraste-Features geplant, damit Betreiber die Barrierefreiheitsanforderungen aus dem Barrierefreiheitsstärkungsgesetz (BFSG) noch umfassender erfüllen können.
So bleiben Sie rechtlich auf der sicheren Seite und schaffen ein erstklassiges Einkaufserlebnis für sämtliche Nutzer.
Shopware 6.6 (aktuellste Version – Stand 04.03.2025)
Im letzten Shopware-6.6-Update wurden umfangreiche Anpassungen für das Standard-Theme hinsichtlich Barrierefreiheit eingeführt. Diese müssen über die Shopware-Konfiguration allerdings manuell aktiviert werden. Mit dem kommenden Major Release Shopware 6.7 (voraussichtlich im Mai 2025) werden diese Barrierefreiheitsfunktionen im Standard bereits aktiv sein.
Beachten Sie, dass alle individuellen Änderungen in Themes oder Plugins ebenfalls entsprechend angepasst werden müssen. Prüfen Sie dazu Ihre Themes, Templates und Plugins, um sicherzustellen, dass Inhalte (z. B. Texte, Produkte) sowie Interaktionen für Personen mit Einschränkungen zugänglich sind.
Führen Sie regelmäßig Tests durch, damit neue Funktionen oder Layout-Anpassungen alle gesetzlichen Vorgaben erfüllen und die Bedürfnisse sämtlicher Kundinnen und Kunden berücksichtigen.



Praktische Umsetzung, Tools & Best Practices
Browser-Plugins & Page-Speed-Tests
Nutzen Sie Programme wie Lighthouse, Google PageSpeed Insights oder Screenreader-Tester, um die Barrierefreiheit zu überprüfen. Über Google PageSpeed Insights (pagespeed.web.dev) können Sie zudem die Ladezeit messen und gezielt verbessern. Eine gute Performance steigert das Nutzungserlebnis und macht Ihren Shop insgesamt leichter zugänglich.
Als empfehlenswerte Browser-Plugins gelten zum Beispiel „axe DevTools“ oder „WAVE“. Diese erkennen automatisiert potenzielle Barrieren, zum Beispiel bei Kontrasten oder Formularfeldern, und liefern konkrete Handlungsvorschläge. Auf diese Weise decken Sie Probleme frühzeitig auf und können sie systematisch beheben. Eine hohe Geschwindigkeit (Page-Speed) bleibt außerdem entscheidend, um allen Nutzerinnen und Nutzern – auch mit Behinderungen – ein angenehmes Einkaufserlebnis zu ermöglichen.
Kontraste prüfen
Achten Sie darauf, dass alle Inhalte (Texte, Icons, Buttons) genügend Kontraste aufweisen. Hierzu empfehlen die WCAG mindestens Stufe AA, besser sogar AAA. So gewährleisten Sie, dass Personen mit schwächerem Sehvermögen sämtliche Informationen erfassen können.
Formulare & Struktur vereinfachen
Eine klare Gestaltung von Formularen erleichtert Bestellungen und Kontaktaufnahmen. Sorgen Sie für eine nachvollziehbare Reihenfolge der Felder und gut erkennbare Fokusmarkierungen. Das reduziert Fehlermeldungen und erleichtert den Kaufvorgang.
Richtlinien & Standards umsetzen
Halten Sie sich an WCAG und BITV, um gesetzliche Anforderungen zu erfüllen. Diese Richtlinien geben vor, wie barrierefreie Inhalte strukturiert und präsentiert werden sollten. Auf diese Weise decken Sie die zentralen Barrierefreiheitsanforderungen ab.
- Automatisierte Tests: Tools wie WAVE oder AXE überprüfen die HTML-Struktur und den Kontrast automatisiert. Sie weisen schnell auf häufige Probleme hin.
- Manuelle Tests: Ergänzend zu automatisierten Prüfungen ist es unerlässlich, den Shop selbst zu testen – beispielsweise mit echten Screenreadern oder ausschließlich per Tastatur. Nur so stellen Sie fest, ob wirklich alle Barrieren beseitigt sind.

Vertiefende Hinweise zu BFSG & barrierefreie Angebote
BFSG
Das Barrierefreiheitsstärkungsgesetz erhöht die Zugänglichkeit in vielen Bereichen (Web, Apps, Geräte). Shop-Betreiber sollten sich rechtzeitig mit den Vorgaben vertraut machen.
Mehr Umsatz durch Barrierefreiheit
Ein barrierefreier Shop vergrößert die potenzielle Kundschaft. Viele Menschen mit Behinderungen verfügen über eine oft unterschätzte Kaufkraft. Wenn die Gestaltung alle einbezieht, steigt meist auch die Konversionsrate.
B2B vs. B2C
Selbst wenn ein Unternehmen hauptsächlich an andere Firmen (B2B) verkauft, kann Barrierefreiheit das Markenimage verbessern und eine größere Reichweite erzielen, besonders wenn teilweise auch Privatkundinnen und Privatkunden anvisiert werden.
Weitere Aspekte: UX, SEO und Wirtschaftlichkeit
Eine gute User Experience (UX) und Barrierefreiheit ergänzen sich hervorragend. Eine klare Struktur, verständliche Sprache und eine eingängige Navigation senken Kaufabbrüche und steigern die Kundenzufriedenheit.
SEO für Shopware | Vorteile: Barrierefreie Onlineshops verfügen oft über saubere HTML-Strukturen und Alternativtexte, was Suchmaschinen bei der Indexierung hilft.
Wirtschaftlicher Nutzen: Betreiber, die auf Barrierefreiheit setzen, profitieren von zufriedeneren Kundinnen und Kunden sowie höheren Umsätzen. Zudem steigert ein inklusiver Shop das Markenimage.
Barrierefrei verkaufen, mehr Kunden erreichen
Wir als erfahrene Shopware-Agentur unterstützen Sie dabei, Ihren Shopware-Shop barrierefrei zu gestalten und somit eine breitere Zielgruppe zu erreichen.
Lassen Sie sich jetzt unverbindlich von unseren Experten beraten!
Jetzt Projekt anfragen
Neue Entwicklungen & Trends
Zunehmende Bedeutung
Die digitale Barrierefreiheit gewinnt kontinuierlich an Relevanz, da immer mehr Personen – darunter ältere Menschen oder Nutzer mit vorübergehenden Einschränkungen – Online-Dienste benötigen.
Ganzheitlicher Ansatz
Viele Betreiber betrachten die gesamte User Journey und achten auf einfache Sprache, schnelle Ladezeiten und eine übersichtliche Gestaltung. Das verbessert die Zufriedenheit sämtlicher Besucher, nicht nur jener mit Behinderungen.
Stichtag & Ausblick
Bis zum 28. Juni 2025 sollten Betreiber und Unternehmen ihre Barrierefreiheit verbessern, um gesetzliche Vorgaben einzuhalten und mögliche Sanktionen zu vermeiden.
Wichtige Schritte
- Shopware aktualisieren: Neuere Versionen enthalten mehr Funktionen für Barrierefreiheit.
- Individuelle Anpassungen: Überprüfen Sie regelmäßig alle Inhalte (Produktbeschreibungen, PDFs, Bilder) mittels Screenreader-Tests.
- Expertenberatung: Falls Unsicherheiten bestehen, können Dienstleister hinzugezogen werden, die auf barrierefreie Webentwicklung spezialisiert sind.
Fazit
Barrierefreiheit ist keine Option mehr, sondern eine Notwendigkeit. Das Barrierefreiheitsstärkungsgesetz (BFSG) rückt näher, und Betreiber sowie Unternehmen aller Größen sollten frühzeitig handeln, um die Barrierefreiheitsanforderungen zu erfüllen. Shopware (ab Version 6.6) stellt hierfür zahlreiche Funktionen zur Verfügung, damit Inhalte und Produkte möglichst vielen Menschen zugänglich werden.
So lassen sich Richtlinien (z. B. WCAG, BITV) einhalten und ein barrierefreier Onlineshop schaffen. Ein solch ganzheitliches Konzept für Barrierefreiheit Online Shop ermöglicht es, möglichst viele Menschen zu erreichen und gleichzeitig die gesetzlichen Vorgaben zu erfüllen.
Ein barrierefreier Zugang zum Einkaufserlebnis steigert außerdem die Zufriedenheit aller Nutzer – mit oder ohne Einschränkungen. Wer Onlineshops barrierefrei gestaltet, erschließt eine größere Kundengruppe und erfüllt sämtliche gesetzlichen Vorgaben.
Rechtlicher Hinweis: Dieser Text ersetzt keine Rechtsberatung. Bei Fragen zum Gesetz oder zur Umsetzung der Barrierefreiheit empfiehlt es sich, professionellen Rat (z. B. durch eine Anwaltskanzlei) einzuholen.